Advanced Page
Here we demo some of the components that can be added to an advanced page. You can add, edit, remove and sort these components via the CMS.
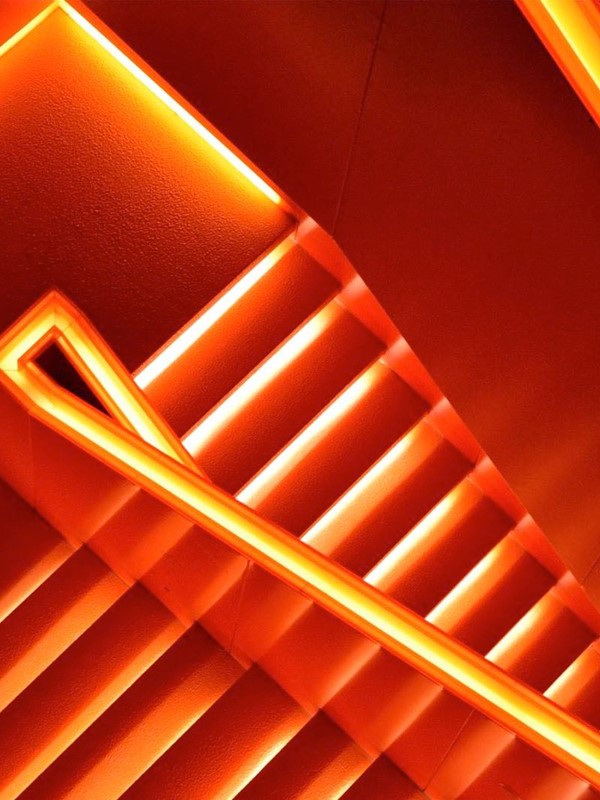
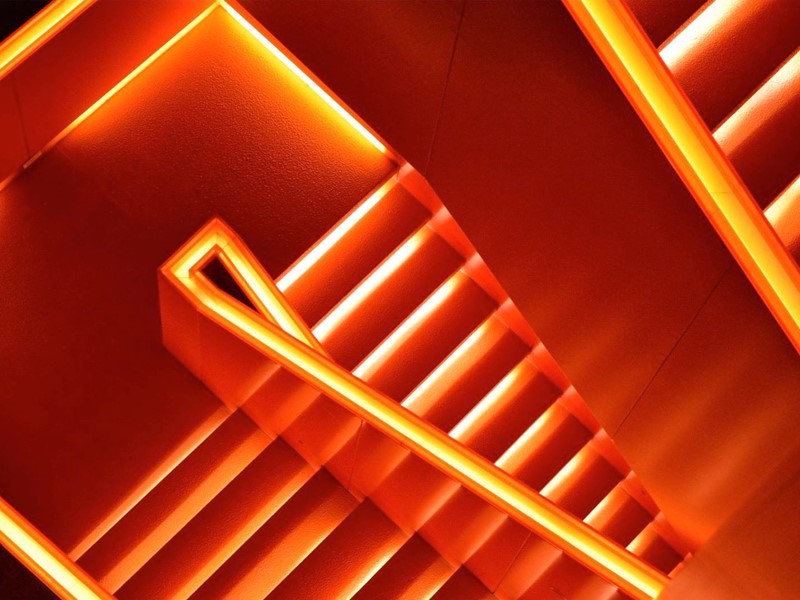
Pods (text over image)
This is an example of a Pod Section containing multiple pods.

Another pod
link to contact

And another pod
link to Blog
Outro section
The outro section of this component can be used to provide further information and links to continue the user journey through your website.
Form/Text
Maecenas iaculis aliquet justo eget tempus. Pellentesque auctor fringilla arcu ac faucibus. Mauris est ante, tincidunt in convallis vel, faucibus quis ipsum. Duis vitae felis quis sapien rhoncus dictum ut posuere lectus. Cum sociis natoque penatibus et magnis dis parturient montes.
Maecenas iaculis aliquet justo eget tempus. Pellentesque auctor fringilla arcu ac faucibus. Mauris est ante, tincidunt in convallis vel, faucibus quis ipsum. Duis vitae felis quis sapien rhoncus dictum ut posuere lectus. Cum sociis natoque penatibus et magnis dis parturient montes.
With tabs
Subpage Listing
Advanced Page
This is a demo of an Advanced Page and its available components.

Content Left
This is an example of a page with main content on the left and navigation and pods on the right. Aenean ultricies mi vitae est. Mauris placerat eleif ...

Content Right
This is an example of a page with main content on the right and navigation and pods on the left. Aenean ultricies mi vitae est. Mauris placerat eleif ...

Content Center (Nav Right)
This is an example of a page with main content in the center, navigation on the right and pods on the left. Aenean ultricies mi vitae est. Mauris pla ...

Content Center (Nav Left)
This is an example of a page with main content in the center, navigation on the left and pods on the right. Aenean ultricies mi vitae est. Mauris pla ...

Content Full Width
This is an example of a page with content spanning the full width of the page. With this style any sub navigation will be hidden. Aenean ultricies mi ...